Часто приходится писать команды или приводить примеры запуска файлов с ключами, но просто тэг «code» для этого не очень подходит.
Для отображения консольных команд придется сделать свою кнопку для HTML-редактора в WordPress. Расскажу на примере темы TwentyTwelve.
Для начала нужно изменить файл стилей style.css, который находится в папке /wp-content/themes/twentytwelve или в в папке его дочерней темы.
Добавляем строки:
.textbox {
text-align: left;
font-weight: bold !important;
word-spacing: 0.3em;
padding:2px 6px 3px 6px !important;
color: #c0c0c0 !important;
background-color: #000000;
border: #dddddd 2px solid
line-height: 20px;
}
Теперь нужно добавить в редактор кнопку, которая будет вставлять тэги в текст. Нам нужен плагин HTML Editor Reloaded.
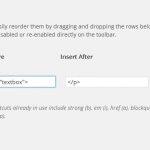
После его установки и активации, необходимо зайти в Настройки и выбрать этот плагин. Далее заполнить необходимые поля и сохранить:

Теперь в редакторе должна появиться кнопка textbox, которая работает аналогично кнопке «Цитирование».
Вот так будет выглядеть результат работы этой кнопки.Часть материала взял с этого сайта.
Чтобы не было конфликтов с автозаменой, лучше использовать <pre> тэг, а не <p> на него она не распространяется.
А для того, чтобы Google-переводчик не переводил текст внутри блока, нужно добавить тэг <code>, таким образом, открывающиеся тэги будут такими:
<pre class="textbox"><code>А закрывающиеся будут такими:
</code></pre>Изменения для исправления некорректного отображения пробелов
В последствии я убрал из кода для отображения блока Powershell следующую строчку:
word-spacing: 0.3em;Дело в том, что это правило искажает отображение форматированного текста. В примере ниже это правило включено

Здесь его нет (а количество пробелов НЕ ИЗМЕНЯЛОСЬ!):
status : OK
accessory_set_identifier :- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025