Редко и мало кому может потребоваться, но оставлю заметку, вдруг мне пригодится…
Если в Firefox нажать
Для отладки стилей интерфейса нужно включить расширенный режим:
1. Открыть панель разработчика, нажав клавишу
2. В верхней её части нажать кнопку «…», слева от кнопки «закрыть» и выбрать Settings
*. Либо сразу после того, как открыли панель разработчика, нажать клавишу
3. В разделе «Advanced settings» включить опции:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
4. Открыть панель разработчика с помощью комбинации клавиш
▶ ▶
(не путать с Browser Console!)
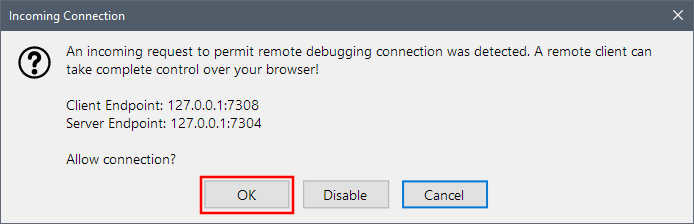
5. Подтвердить предупреждение безопасности:

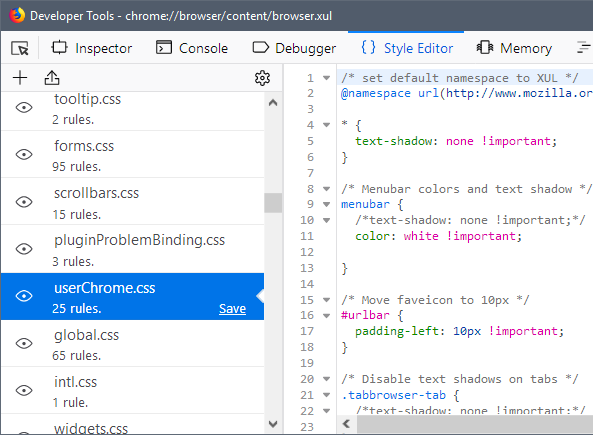
6. Перейти на вкладку
7. Теперь в левой колонке можно выбрать, к примеру, файл userChrome.css:

* { font-weight: bold !important; }
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025