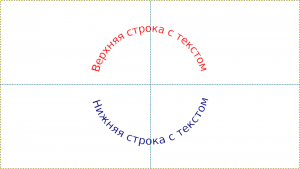
Для детского садика потребовалось создать плакат со сказочным замком и надписью. Чтобы было «интересно», решил сделать надпись не в строчку, а немного по окружности — первая фраза в верхней части, а вторая в нижней. С Gimp’ом я на «вы», поэтому нашёл инструкцию на youtube:
1. Добавляем картинку для фона или создаём новый чистый лист
2. Включаем горизонтальную направляющую:
▶ ▶ ▶ ▶
3. Включаем вертикальную направляющую:
▶ ▶ ▶ ▶
4. На панели инструментов выбираем Элипс (Ellipse Select Tool
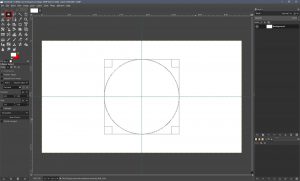
5. Помещаем курсор в место пересечения направляющих и, удерживая левую кнопку мышки, зажимаем клавиши

6. Теперь нужно преобразовать выделение в контур:
▶
7. Снимаем выделение:
▶
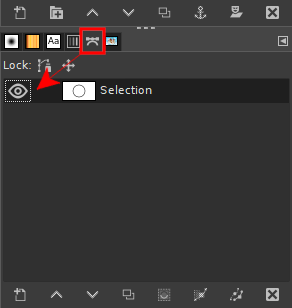
8. Чтобы и дальше видеть этот контур, нужно включить его отображение на вкладке Paths:

9. Выбираем инструмент Text.
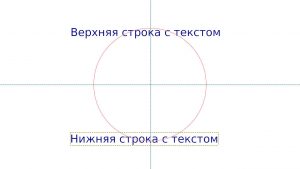
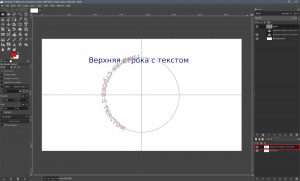
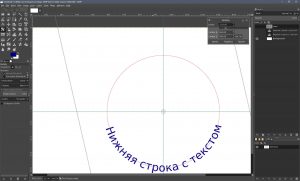
10. Создаём две надписи: «Верхняя строка с текстом» и «Нижняя строка с текстом»:

11. На панели «Слои» выбираем слой «Нижняя строка с текстом» и нажимаем на нём правую кнопку мыши, после чего нажимаем «Text along Path».
*. Теперь можно отключить видимость слоя «Нижняя строка с текстом».
12. Создаём новый ПРОЗРАЧНЫЙ слой
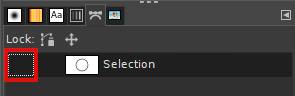
13. На панели контуров «Paths» появился новый контур «Нижняя строка с текстом», нажимаем на нём правую кнопку мыши и выбираем «Path to Selection», теперь будет выделен контур букв:

14. Заливаем эти буквы цветом:
▶
15. Снимаем выделение:
▶
16. Удаляем этот контур Delete Path
17. С помощью Rotate Tool поворачиваем слой на нужное количество градусов (или ▶ ▶ ):

18. Подгоняем размер слоя под размер холста:
▶
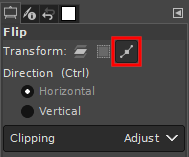
19. Чтобы изменить направление верхнего текста, для начала выбираем инструмент Flip Tool:
▶ ▶
20. В опциях Flip Tool выбираем режим работы Path:

21. Щёлкаем мышкой на рабочем поле (теперь направление контура должно измениться)
22. На панели «Слои» выбираем слой «Верхняя строка с текстом» и повторяем для него шаги 11-18.
*. На панели Paths отключаем видимость контура из п.8:

- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025