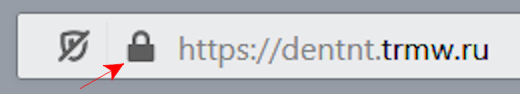
Если открыть сайт с безопасным сертификатом, то в адресной строке будет такой значок защищённого соединения:

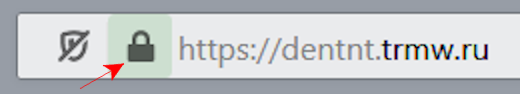
Я захотел добавить зеленоватый фон для этого значка, чтобы было лучше видно, что соединение защищено.
Для изменения цвета фона значка, нужно добавить в файл userChrome.css такие строчки:
/* Secure connection icon background color */
#identity-box[class^="verifiedDomain"] {
background-color: #cddfd0;
border-radius: 3px; /* rounded corners of the icon */
}Теперь видно лучше:

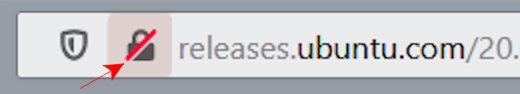
Незащищённое соединение можно подсветить так:
#identity-box[class^="notSecure"]
{
background-color: #dfd0d0;
border-radius: 3px; /* rounded corners of the icon */
}
Чтобы правила из userChrome.css работали, нужно включить его поддержку!
DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025