Открываю в Firefox страницу описания класса для Рыцаря Джедай для игры Star Wars: The Old Republic.
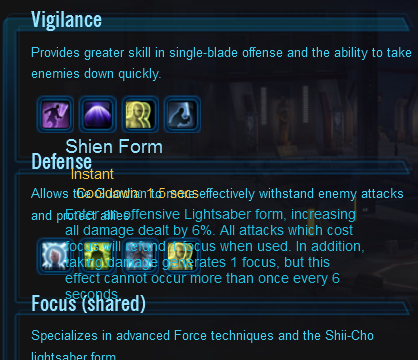
Подвожу курсор к иконке «Shien Form» (или любой другой, где есть описание). Описание появляется, но фон отсутствует, из-за чего описание читается с большим трудом.

В Internet explorer эта подсказка отображается нормально.
Проблема в файле стилей css_d95ddf8778ce027709e0d2ec995ed4cc.css. Там присутствуют лишние символы, например \0:
.node-type-holonet #tooltip .body{background:url(http://cdn-www.swtor.com/sites/all/files/en/gamesystems/advanced_classes/ie_tipTile.png) repeat-y\0;Веб-админы менять ничего не планируют, поэтому поменяем мы у себя:
- Открываем инструменты веб-разработки — Инспектор (
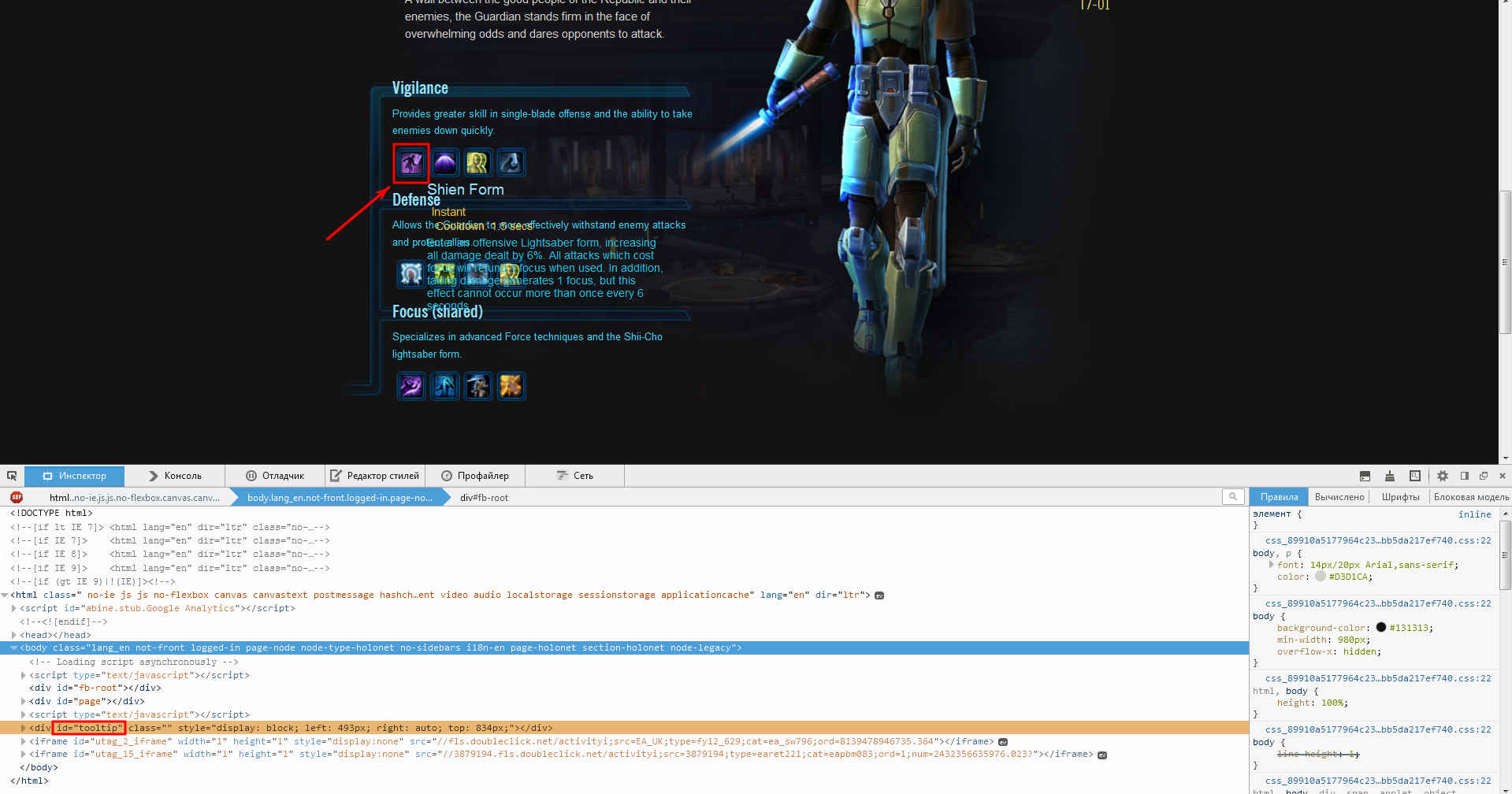
Ctrl +Shift +C ) - Подвожу курсор к иконке, чтобы появилось описание во всплывающем окне
- В окне инспектора выделяется строка, которая отвечает за появление всплывающего окна с описанием, а также ID элемента, это tooltip:

- Ставим в Firefox дополнение
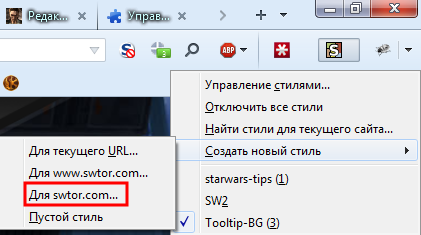
StylishStylus - Нажимаем на его иконку и выбираем сайт, для которого будем изменять стиль:

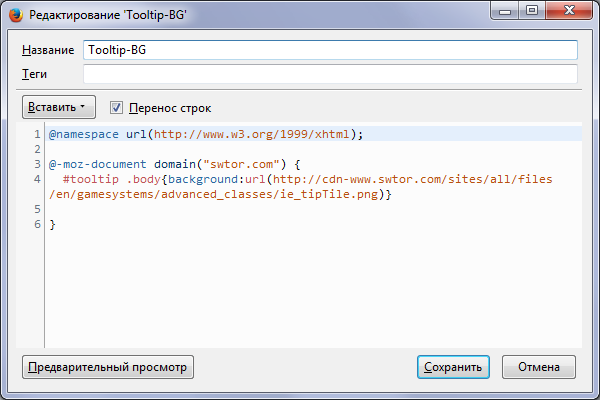
- Заполняем поля с названием и вставляем код для добавления фона:

#tooltip .body{background:url(http://cdn-www.swtor.com/sites/all/files/en/gamesystems/advanced_classes/ie_tipTile.png)} - Жмем «Сохранить»
Исправленная подсказка:

Можно использовать вместо фона не картинку, а просто цвет, например черный. Тогда код получится таким:
#tooltip {
background-color: black;
}DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025