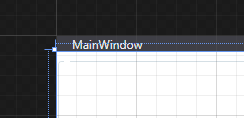
Если в Visual Studio настраивать внешний вид приложения в Дизайнере XAML, то иногда с ним не очень удобно работать. Например, если вы используете привязку для заголовка, то Дизайнеру нечего отображать, т.к. в этот момент привязывать не к чему, поскольку переменной ещё ничего не присвоено.

Например фрагмент кода из прошлой заметки:
MainWindow.xaml
<GroupBox x:Name="gBoxInfo1" Grid.Row="0">
<GroupBox.Header>
<TextBlock Text="{Binding FileName, StringFormat='Filename: "{0}"'}"/>
</GroupBox.Header>
</GroupBox>Чтобы хоть что-то отобразить, можно воспользоваться свойством BindingBase.FallbackValue:
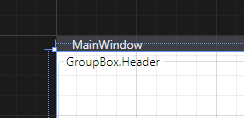
В этом случае будет небольшое, но достаточно полезное дополнение:
MainWindow.xaml
<GroupBox x:Name="gBoxInfo1" Grid.Row="0">
<GroupBox.Header>
<TextBlock Text="{Binding FileName, FallbackValue='GroupBox.Header', StringFormat='Filename: "{0}"'}"/>
</GroupBox.Header>
</GroupBox>Теперь в Дизайнере будет виден текст заголовка элемента GroupBox.

FallbackValue=’GroupBox.Header’ используется только для примера, здесь можно оставить только надпись Filename:, в этом случае будет добавлена такая строка в код: FallbackValue=’Filename:’ или то, что больше подходит по смыслу для вашей задачи.
DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025