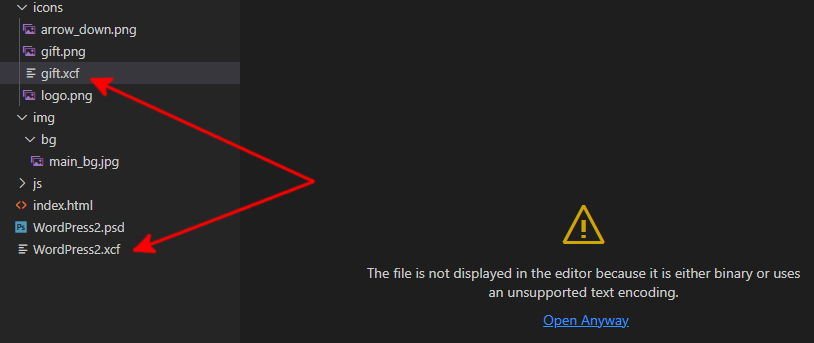
В уроке по HTML в задании по практике нужно было извлечь из макета изображения и добавить их в проект. Один логотип был составным и мне пришлось его «склеивать» в Gimp, а для удобства я сохранил всё в файл с расширением .XCF, но VSCode увидел его и отобразил в дереве проекта. Проблема в том, что VSCode не понимает этот формат и не может отобразить содержимое этого файла:
The file is not displayed in the editor because it is either binary or uses an unsupported text encoding.

Плюс ко всему, это «исходники» и не используются в проекте, так что можно их скрыть, чтобы не мозолили глаза.
1. Заходим в Настройки и добавляем шаблон:
▶ ▶ ▶ [] ▶ ▶ ▶ ▶
2. Вписываем шаблон (маску):
**/*.xcfВ этом случае будет создан файл настроек проекта:
settings.json
{
"files.exclude": {
"**/*.xcf": true
}
}
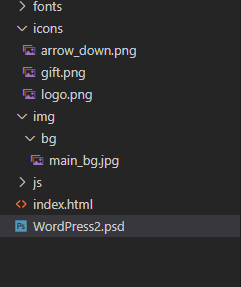
3. Теперь в дереве проекта файлов .xcf нет:

DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025