Давным-давно я установил для Firefox глобальный масштаб:
// Set scale 1.15 GLOBALLY (default 1.0)
user_pref("layout.css.devPixelsPerPx", 1.15);Поскольку у меня разрешение монитора 1920×1200, меня такой масштаб вполне устраивал — этой настройкой я увеличил не только масштаб отображаемой страницы, но и пользовательского интерфейса самого браузера. Как я написал выше — это решило все мои проблемы с мелким текстом.
Но недавно я стал изучать css, а для урока нужно было переделать макет страницы для отображения на устройствах с меньшим разрешением чем HD…
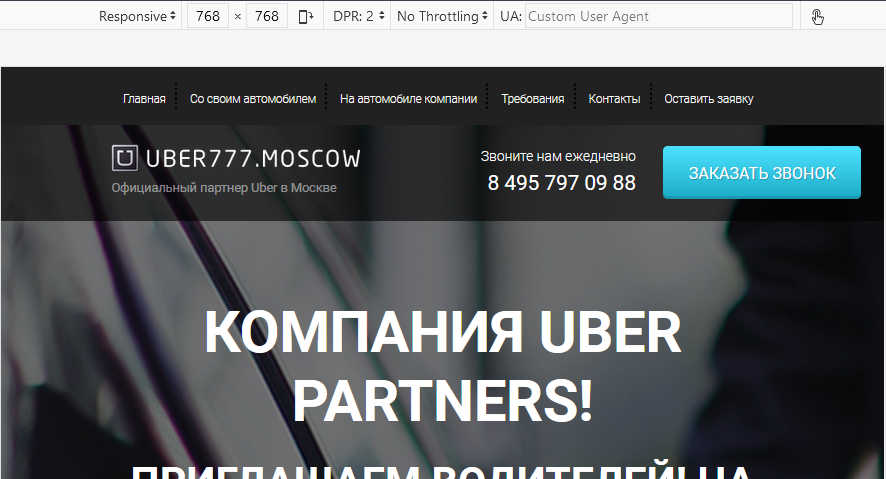
Вот так должна была выглядеть часть страницы при ширине окна 768 пикселей:

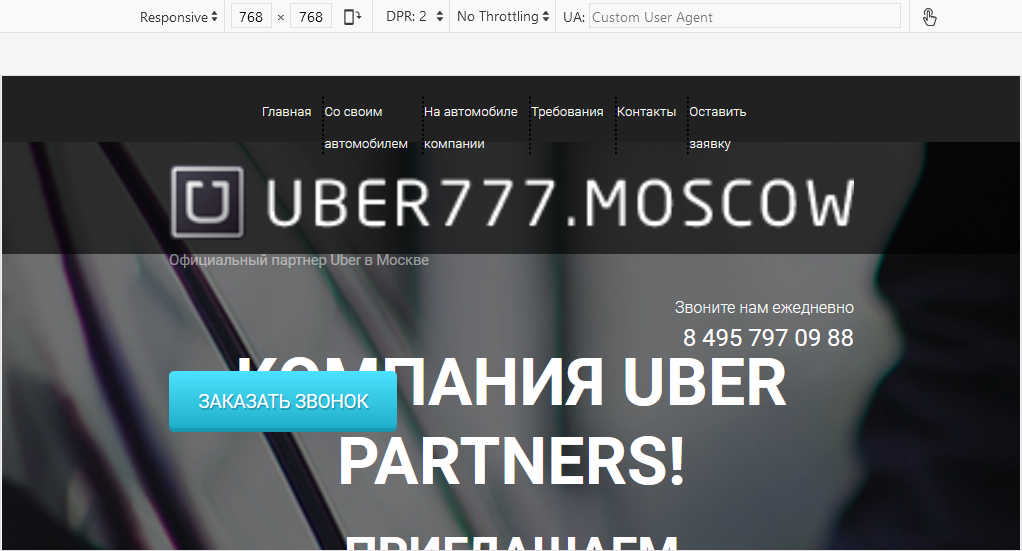
При переключении в адаптивный режим у меня вёрстка «поехала», хотя я всё делал правильно:

Естественно я давно забыл, что когда-то менял глобальный масштаб, поэтому долго искал решения этой проблемы. Спустя какое-то время я догнал, что это из-за масштаба, но теперь передо мной стояла новая задача — как сделать так, чтобы можно было не ломать глаза и при этом корректно отображать макет в адаптивном режиме. Сейчас из-за этих настроек у меня стало некорректно отрабатывать такое правило из bootstrap-grid.min.css:
@media (min-width: 768px) {
width: 33.33333333%;
}Оно вообще не отображалось в списке активных правил в Инспекторе. А всё из-за некорректного значения min-width.
В общем я так ничего и не нашёл, поэтому пришлось отказаться от «глобального масштаба» с помощью layout.css.devPixelsPerPx.
Решение
Ладно, масштабирование я теперь не использую. В принципе я без очков могу видеть все эти надписи и менюшки, но как-то не комфортно, поэтому я всё же решил увеличить масштаб на 15%, но при этом чтобы всё корректно работало.
В решении этой проблемы мне помогли настройки userChrome.css. Раньше я уже убирал тени с вкладок, менюшек и закладок, поэтому просто добавил к этому правилу новое (размер шрифта 14 пикселей):
/* Remove shadow from tabs text */
* {
text-shadow: none !important;
font-size: 14px !important;
}
/** Address/URL bar **/
#urlbar-input {
font-size: 16px !important;
}
/* Bookmarks text */
#personal-bookmarks .toolbarbutton-text,
#personal-bookmarks .menu-iconic-text,
#personal-bookmarks .openintabs-menuitem {
font-size: 0.97em !important;
}
Ну а для отображения страниц не было масштаба 115%, поэтому пришлось немного изменить файл конфигурации:
// Set default zoom for pages
user_pref("browser.zoom.siteSpecific", false);
user_pref("toolkit.zoomManager.zoomValues", ".3,.5,.67,.8,.9,1,1.1,1.15,1.2,1.33,1.5,1.7,2,2.4,3,4,5");Тут я добавил новое значение 1.15, теперь в настройках масштаба можно выбрать 115%.
▶ ▶ ▶ ▶ ▶
После всех этих настроек можно и дальше не ломать глаза, просматривая страницы через Firefox и при этом корректно будет работать адаптивный режим.
"liveServer.settings.AdvanceCustomBrowserCmdLine": "C:\\Program Files (x86)\\Microsoft\\Edge\\Application\\msedge.exe"
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025