Для урока по css/sass потребовалось изменить меню для отображения на устройствах с небольшим экраном. Для этого элементы меню были отображены на всплывающем окошке. Высота окошка была установлена в 100% по вертикали от области просмотра (видимой части окна). То есть 100vh.
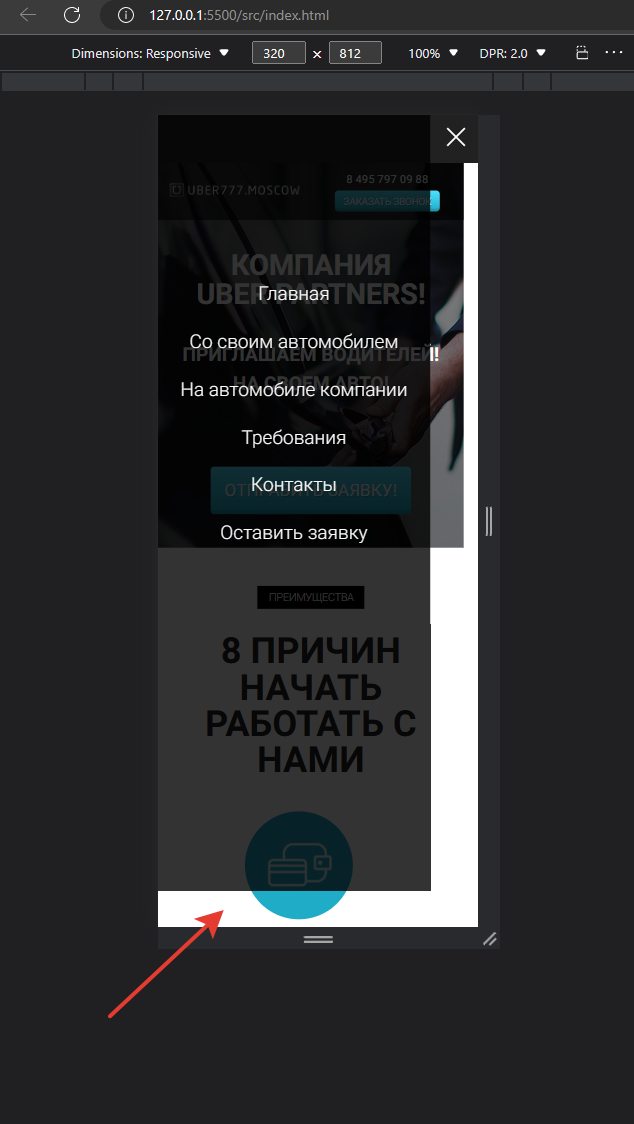
Здесь я уже что-то исправлял, но в итоге переключился на браузер MS Edge, т.к. он корректно работал с высотой в единицах vh. Чуть позже мне потребовалось вернуться к этому уроку, чтобы отработать практические задания, но у меня перестала работать «высота»:

При ширине окна в 320 пикселей высота была не 100%, а примерно 90%. Причём правило срабатывало и ничем не перекрывалось.
Решение
В одном из комментариев нашёл такой костыль:
html, body {
overflow: auto;
}Таким образом для данного урока пришлось добавить новое правило:
@media (max-width: 575px)
.menu
width: 85%
height: 100vh
html, body
overflow: auto
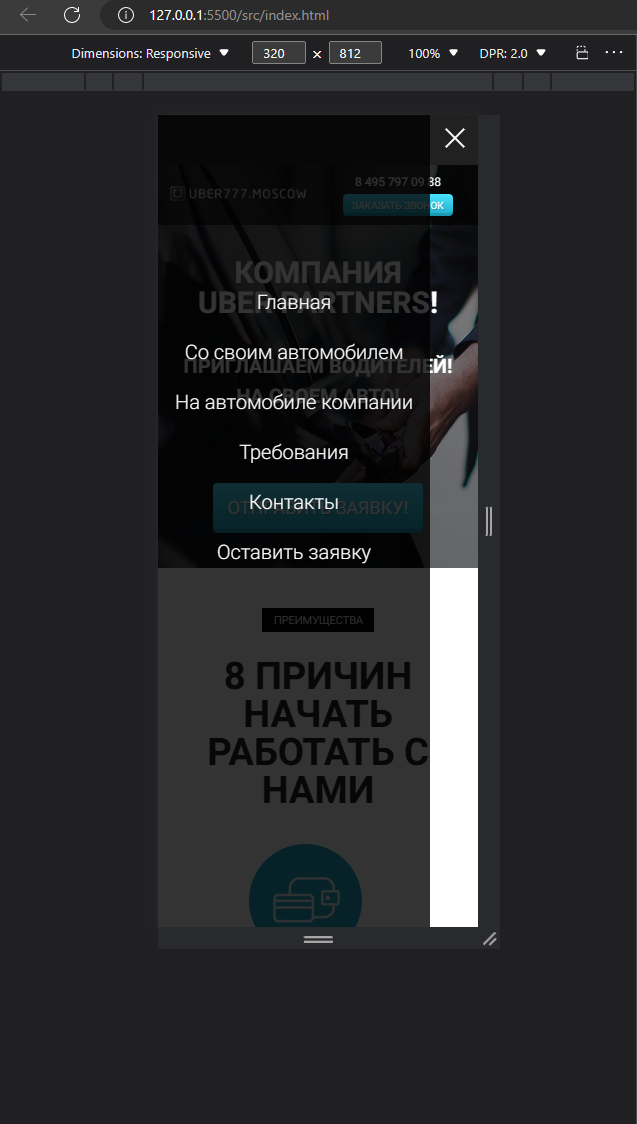
Теперь меню растянуто на 100% по высоте видимой части окна.
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025