В конце урока «Creating a scene selection menu» показано, как создавать индикатор загрузки уровня (ProgressBar). В последних версиях Unity метод Application.LoadLevelAsync заменен на SceneManager.LoadSceneAsync и вроде все работает, но при достижении ползунка примерно 90% он замирает и только спустя несколько секунд прогружается уровень. Выглядит это не так плавно, поэтому я решил не отображать прогресс с помощью ползунка (Slider), а реализовать отображение процесса загрузки обычным вращающимся кружочком.
0. У нас уже есть на сцене объект LoadingScreen у которого есть фоновое изображение и дочерний объект Text.
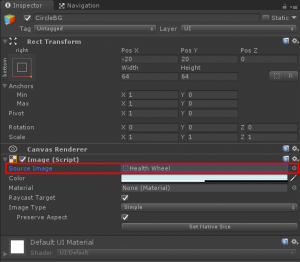
1. Добавляем к объекту LoadingScreen еще один дочерний объект GameObject -> UI -> Image
2. Переименовываем его на CircleBG
3. В качестве изображения можно выбрать файл Health Wheel.png из проекта «Tanks! Tutorial»:

4. Настраиваем его цвет и прозрачность (изменяя значения альфа-канала).
5. Делаем копию CircleBG, для этого нажимаем
6. Переименовываем его на CircleProgress и перетаскиваем его на CircleBG так, чтобы он стал дочерним объектом:

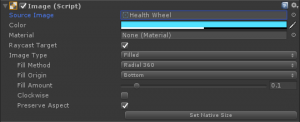
7. Для изображения также выбираем файл Health Wheel.png.

8. Настраиваем его следующим образом:
- Image Type = Filled
- Fill Method = Radial 360
- Fill Amount = 0.1
9. Теперь к нему нужно добавить скрипт ProgressCircle.cs:
using UnityEngine;
public class ProgressCircle : MonoBehaviour
{
private RectTransform rectTransform;
private float rotateSpeed = -100f;
private void Awake()
{
rectTransform = GetComponent();
}
private void Update()
{
rectTransform.Rotate(0f, 0f, rotateSpeed * Time.deltaTime);
}
} Я установил отрицательное значение скорости rotateSpeed = -100f для того, чтобы вращение было по часовой стрелке.
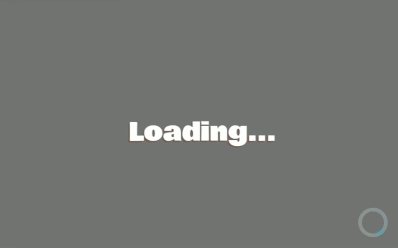
9. При активации экрана загрузки индикатор будет таким:

- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025