Настроив Visual Studio для работы с Avalonia, я решил создать тестовое приложение, чтобы узнать, что же такого крутого разработчики сделали после WPF (про NET MAUI я молчу, т.к. у неё немного другие задачи).
Взявшись за Avalonia, я не внимательно прочитал её описание:
Avalonia is a powerful framework that enables developers to create cross-platform application using .NET. It uses its own rendering engine to draw UI controls, ensuring consistent appearance and behavior across various platforms, including Windows, macOS, Linux, Android, iOS and WebAssembly. This means that developers can share their UI code and maintain a uniform look and feel regardless of the target platform.
docs.avaloniaui.net
Повторю — она использует СВОЙ движок для отрисовки интерфейса, а не системный! Если вы пишите для линукса или MacOS, а сами сидите на Windows, то проблем нет. Но если вы пишите для Windows, то получаем какое-то нереальное потребление оперативной памяти… Рассмотрим пример с сайта Avalonia.
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:GetStartedApp.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="GetStartedApp.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/avalonia-logo.ico"
Title="GetStartedApp">
<Design.DataContext>
<!-- This only sets the DataContext for the previewer in an IDE,
to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) -->
<vm:MainWindowViewModel/>
</Design.DataContext>
<TextBlock Text="{Binding Greeting}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window>Привязка данных идёт из файла:
namespace GetStartedApp.ViewModels
{
public class MainWindowViewModel : ViewModelBase
{
#pragma warning disable CA1822 // Mark members as static
public string Greeting => "Welcome to Avalonia!";
#pragma warning restore CA1822 // Mark members as static
}
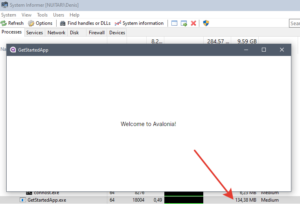
}После запуска получаем такое окошко:

Как видно, это пустое окошко отжирает 134 МБ! Кто-то скажет, что зато это красиво и современно. Но, блин, это просто пустое окошко. А если я пишу утилиту для офисного компа? А если таких утилит будет 10? Что-то какой-то бред.