За основу я взял часть кода с этого блога.
1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок…
Код блока:
<div class="info"><strong>Информация для справки:</strong>
1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок...</div>1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок…
Код блока:
<div class="warning"><strong>Внимание!</strong>
1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок...</div>1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок…
Код блока:
<div class="error"><strong>Ошибка!!!</strong>
1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок...</div>1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок…
Код блока:
<div class="checked"><strong>Полезная информация!!!</strong>
1. Далее идёт длинный текст на несколько строчек
2. Вторая строка
3. Ещё одна очень длинная строка, для того, чтобы проверить, как именно будет размещён этот блок...</div>Код, который необходимо добавить в файл style.css дочерней темы:
.info,
.checked,
.warning,
.error {
position: relative;
padding: 20px 10px 20px 70px;
border: 1px solid #ccc;
border-radius: 6px;
}
.info:before,
.checked:before,
.warning:before,
.error:before {
position: absolute;
top: 50%;
width: 70px;
margin-left: -70px;
line-height: 0!important;
font-family: dashicons;
font-size: 40px;
text-align: center;
}
.info {color: #00284b; background: #c0d1d9;}
.info:before {content: "\f348";}
.checked {color: #1e300a; background: #d5d9d0;}
.checked:before {content: "\f12a";}
.warning {color: #1f1302; background: #c1c3ad;}
.warning:before {content: '\f534';}
.error {color: #4d1200; background: #d2c2bc61;}
.error:before {content: "\f153";}На том сайте, для отображения значков, автор использует Font Awesome, но, поскольку почти всё необходимое уже встроенно в движок WordPress, я использовал его набор шрифтов. Сам шрифт подключается с помощью такой строчки:
font-family: dashicons;Все встроенные в WordPress иконки (значки) можно посмотреть и выбрать отсюда:
Developer Resources: Dashicons
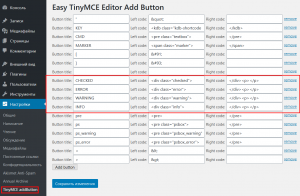
Для удобства использования блоков, я создал в Классическом редакторе WordPress кнопки с помощью плагина «Easy Tinymce Editor Add Button«:
![]()
Update
Если в браузере включено блокирование загрузки шрифтов с сайтов, то вместо иконок будут отображаться как минимум квадратики:

А в худшем случае будут подставляться символы из доступного шрифта:

Таким образом, жертвуя «красотой», я решил не использовать сторонние шрифты, а добавить информационные знаки из таблицы символов Unicode. Получились такие значения:
.info:before
{
content: "\24D8";
}
.checked:before
{
content: "\2611";
}
.warning:before
{
content: '\26A0';
}
.error:before
{
content: "\2612";
}- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025