Это заметка «для меня», чтобы после обновления плагина, если всё слетит, быстро внести в него изменения и ничего не забыть.
Плагин Copy Code to Clipboard позволяет добавить к элементу «CODE» небольшую кнопочку, нажав на которую, вы скопируете текст в буфер обмена.
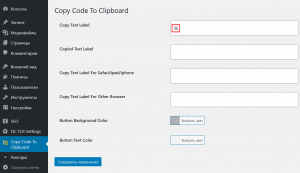
Пример окошка с кодом.Настройки этого плагина выглядят так:

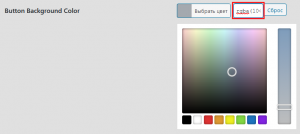
Хоть при выборе цвета и предлагается палитра, после выбора цвета в окошко цвета можно вписать своё значение, я выбрал полупрозрачный цвет фона, чтобы можно было видеть часть текста под кнопкой:

rgba(104,114,125,0.5)А для текста кнопки, вместо слова «Copy» я выбрал такой Unicode символ: ⧉.
Чтобы изменить цвет рамки вокруг области с кодом, я добавил в файл дочерней темы style.css новое правило:
.PreCodeWrapper pre
{
border-color: #68727d;
}DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025