Иногда приходится разбираться в исходном тексте страницы, при этом необходимо понимать, где отображается тот или иной элемент.
Например, откроем страницу с описанием метода Element.scrollIntoView().
Если на этой странице в Firefox вызвать Инспектор (клавиша

Наверное можно как-то включить автоматическую прокрутку страницы к найденному элементу. Пока я не знаю как это сделать, буду использовать «ручное управление»:
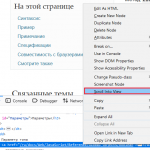
1. На искомой строке исходного кода (HTML) нажимаем правую кнопку мыши
2. В списке доступных команд выбираем «Scroll Into View»:

Текущая страница будет выровнена так, чтобы искомый элемент отображался на экране.
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025