В этой части урока рассмотрены способы получения информации о нажатиях на экран устройства на базе Android. Нам не нужно писать собственные библиотеки, т.к. всё работает «из коробки». Этот урок был проверен на Unity 2019 LTS, но должен работать и на более поздних версиях.
Структура Touch
С помощью встроенных библиотек ввода, последнии версии Unity могут получать множество различных свойств о касании к экрану устройства. Каждое касание отслеживается отдельно и, благодаря этому, возможно отделить данные друг от друга. Например, можно отследить касание нескольких пальцев сразу. При этом будут отслеживаться кроме местоположения касаний, такие данные как радиус (сила) касания, счётчик касания, а также возможно отличить касание одного пальца от другого (его ID, а не отпечаток :) ).
В структуре Touch описано пять различных фаз касания:
- Began (начало касания): Пальцем только что коснулись экрана
- Moved (палец сдвинули): Палец сдвинули в сторону не отрывая от экрана
- Stationary (палец неподвижен): Палец продолжал касаться экрана и при этом был неподвижен (в данном уроке это свойство не рассматривается)
- Ended (окончание касания): Палец больше не касается экрана
- Cancelled (действие отменено): Отслеживание действий для этого пальца отменено (в данном уроке это свойство не рассматривается)
Отображаем информацию о таче
Не будем торопиться, поэтому в первом примере научимся считывать информацию только об одном касании (таче).
1. В текущем проекте создадим скрипт TouchPhaseDisplay.cs.
using UnityEngine;
using UnityEngine.UI;
public class TouchPhaseDisplay : MonoBehaviour
{
public Text phaseDisplayText;
private Touch theTouch;
private float timeTouchEnded;
private float displayTime = 0.5f;
// Update is called once per frame
void Update()
{
if (Input.touchCount > 0)
{
theTouch = Input.GetTouch(0);
if (theTouch.phase == TouchPhase.Ended)
{
phaseDisplayText.text = theTouch.phase.ToString();
timeTouchEnded = Time.time;
}
else if (Time.time - timeTouchEnded > displayTime)
{
phaseDisplayText.text = theTouch.phase.ToString();
timeTouchEnded = Time.time;
}
}
else if (Time.time - timeTouchEnded > displayTime)
{
phaseDisplayText.text = "";
}
}
}2. В редакторе Unity перейдем на панель Иерархии, где создадим новый пустой объект:
▶
3. Переименуем его на «TouchDisplay»
4. Добавим к нему компонент — наш скрипт TouchPhaseDisplay.cs
5. В окошке Иерархии нажмём на объекте TouchDisplay правую кнопку мышки и добавим к нему текстовый элемент интерфейса:
▶ ▶
6. Переименуем его на InfoDisplayText
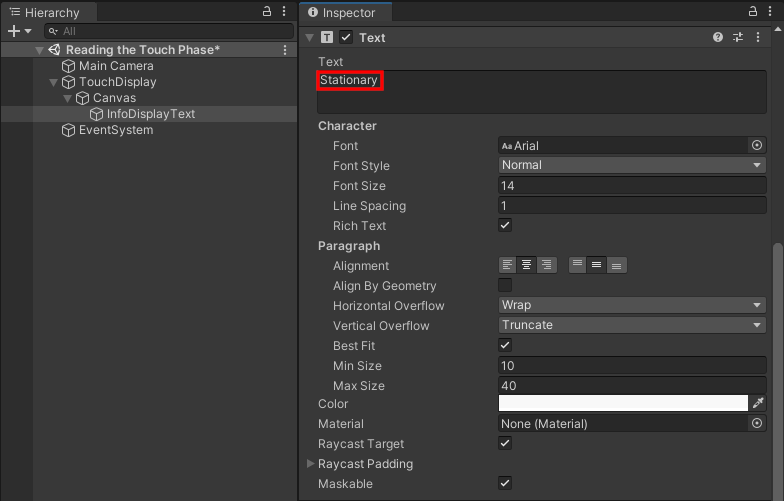
7. Свойство поля Text заполним как «Stationary»:

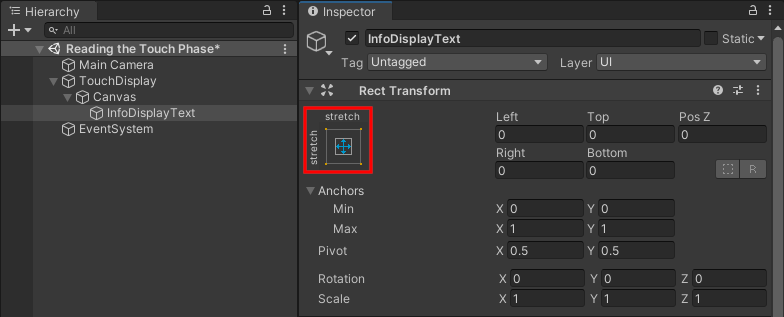
8. Теперь для объекта InfoDisplayText нам нужно изменить его расположение. Для этого перейдём в компонент
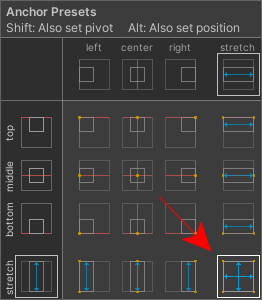
9. Зажимаем клавишу

10. Выбираем растягивание по вертикали и горизонтали (правая нижняя кнопка):

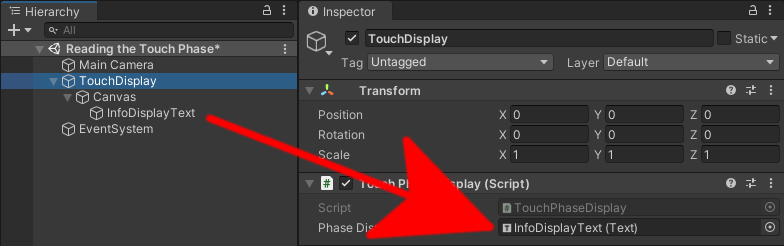
11. В окошке Иерархии выберем объект «TouchDisplay» и перетащим созданный ранее объект InfoDisplayText соответствующую переменную скрипта TouchPhaseDisplay:

12. После компиляции и запуска проекта будет отображаться название текущей фазы прикосновения (Began, Moved или Ended):

Примечание
Проект НЕ использует новую систему ввода (New Input System), поэтому в редакторе не будет работать мышка. Если бы мы использовали новую систему ввода, можно было бы включить симуляцию тачскрина:
▶ ▶ ▶ ▶
В нашем случае, для тестирования работы проекта, нужно чтобы устройство было подключено к USB-порту компьютера. В настройках должна быть включена отладка в режиме разработчика (Для некоторых телефонов необходимо, чтобы при этом был включен режим «Передачи файлов», а не «Зарядка»).
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
Cпасибо
Не за что. Не забудьте посмотреть второй и третий уроки по этой теме.