В прошлой заметке (Урок Touch Input for Mobile Scripting — TouchPhaseDisplay) я разместил перевод первой части. Поскольку урок достаточно объёмный, я его разбил на три части. В этой части будет описан процесс создания «D-pad» — Directional Pad. Что-то вроде виртуального джойстика. Визуализации никакой не будет, зато мы будем получать данные о том, в какую сторону сдвинут палец. Я не стану расписывать по шагам, какие строчки скрипта писать, а какие удалять.
1. Для начала мы просто создадим новый скрипт VirtualDPad.cs в старом проекте:
using UnityEngine;
using UnityEngine.UI;
public class VirtualDPad : MonoBehaviour
{
public Text directionText;
private Touch theTouch;
private Vector2 touchStartPosition, touchEndPosition;
private string direction;
// Update is called once per frame
void Update()
{
if (Input.touchCount > 0)
{
theTouch = Input.GetTouch(0);
if (theTouch.phase == TouchPhase.Began)
{
touchStartPosition = theTouch.position;
}
else if (theTouch.phase == TouchPhase.Moved || theTouch.phase == TouchPhase.Ended)
{
touchEndPosition = theTouch.position;
float x = touchEndPosition.x - touchStartPosition.x;
float y = touchEndPosition.y - touchStartPosition.y;
if (Mathf.Abs(x) == 0 && Mathf.Abs(y) == 0)
{
direction = "Tapped";
}
else if (Mathf.Abs(x) > Mathf.Abs(y))
{
direction = x > 0 ? "Right" : "Left";
}
else
{
direction = y > 0 ? "Up" : "Down";
}
}
}
directionText.text = direction;
}
}2. В старом проекте на сцене остался объект TouchDisplay, переименуем его на DpadTester
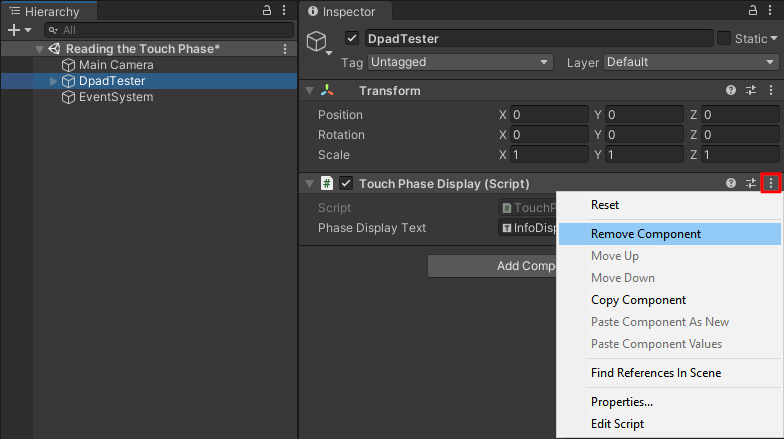
3. Старый скрипт здесь мы использовать не будем, поэтому удалим его в Инспекторе:

4. Вместо удалённого скрипта, добавим наш новый скрипт из п.1
5. Сохраним сцену как новую под именем «Virtual Control»
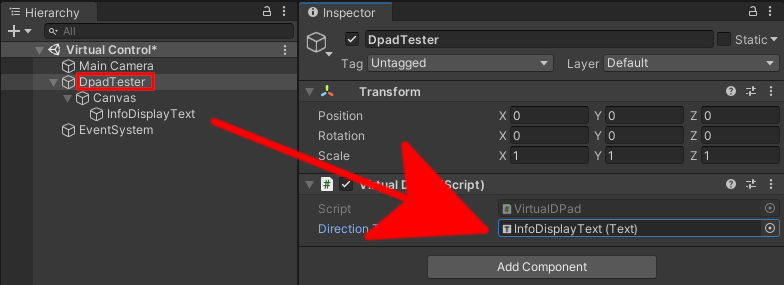
6. В качестве «Direction Text» укажем InfoDisplayText, для чего перетащим его из родительского объекта Canvas:

7. Открываем настройки сборки проекта:
▶
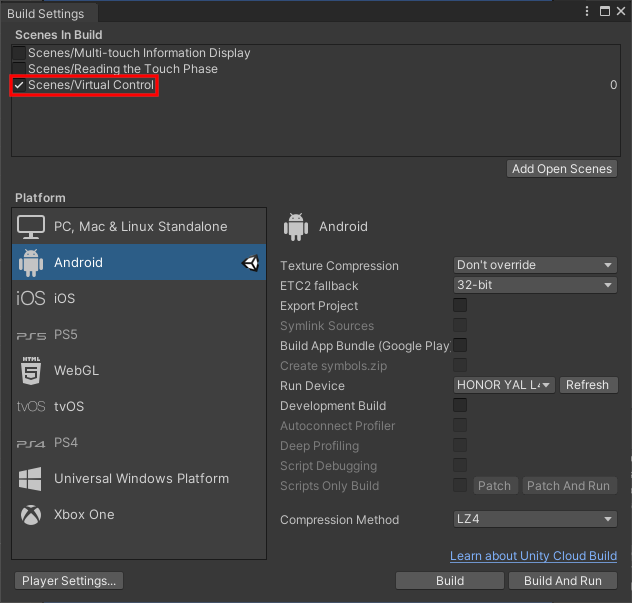
8. Здесь нам нужно отметить галочкой ту сцену, которая будет загружена в проект:

9. Если запустить проект, то можно сдвигать палец по экрану, при этом будет выведено направление движения:

- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025