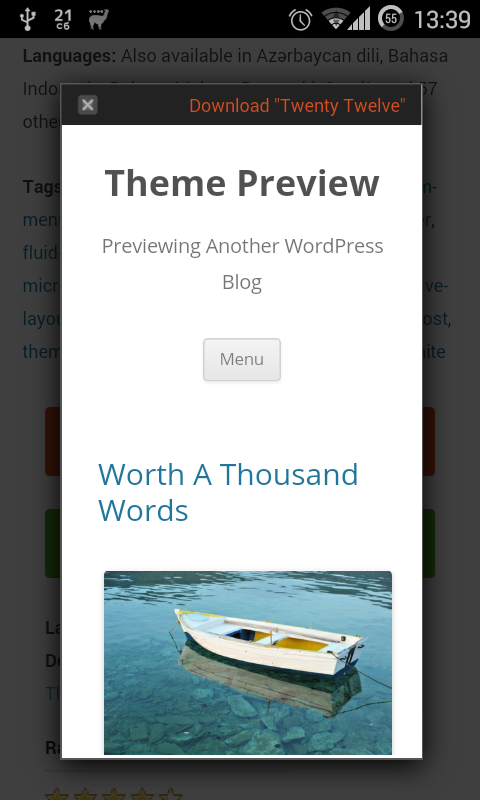
Если блог открыть с мобильного устройства, то вверху страницы под названием будет кнопка «Меню». После того, как на нее нажимали, она менялась на расширенное меню.

Поскольку у меня блог в режиме записной книжки, а не сайта, то в этом меню был всего один пункт перехода на главную страницу. Т.е. по сути кнопка была не нужна.
Пожтому я нашел способ ее заменить на надпись «Главная». Для этого нужно в файле header.php из дочерней темы (/wp-content/themes/twentytwelve-child/) заменить строки
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Menu', 'twentytwelve' ); ?></button>
<a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav><!-- #site-navigation -->
на строчку
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025