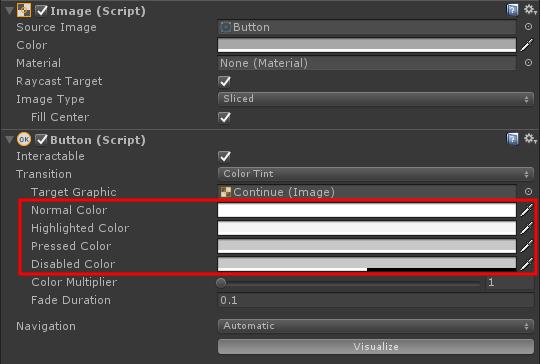
Если в меню добавить кнопку, то по-умолчанию для нее будет добавлен компонент Button (Script), где в настройке Transition можно установить переход цвета для каждого из состояний кнопки (цвет обычной кнопки, подведен курсор мыши, нажатие кнопки, отключенной кнопки):

Часто требуется простейшая анимация кнопки. В этой заметке я опишу процесс добавления анимации кнопки для создания эффекта ее увеличения.
1. Добавляем в меню кнопку:
Hierarchy -> Create -> UI -> Button
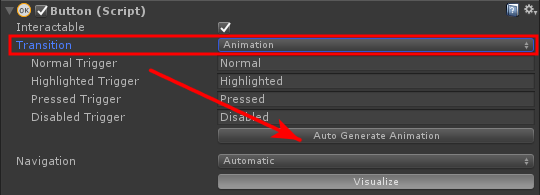
2. На панели свойств для этой кнопки меняем Transition с «Color Tint» на «Animation»:

3. Нажимаем на кнопку «Auto Generate Animation» и вводим название для контроллера анимации кнопки, к примеру Button.controller.
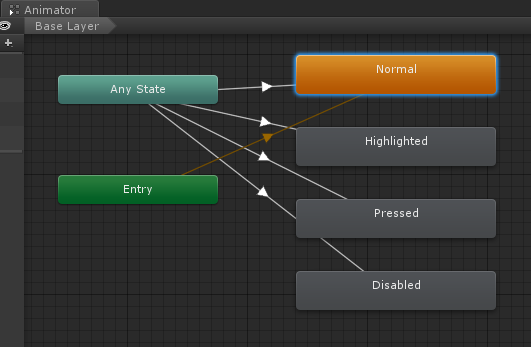
4. Настройки Animator Controller находятся под компонентом «Button (Script)». Если по нему щелкнуть мышкой, откроется окно «Animator». В этом окне можно настроить переход между состояниями кнопки:

5. Переходим в окно Иерархии и выделяем созданный объект Button.
6. Открываем окно Анимации: Window -> Animation (
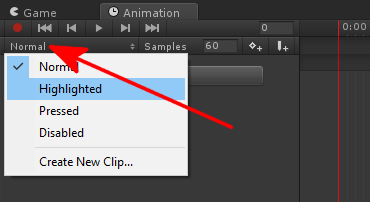
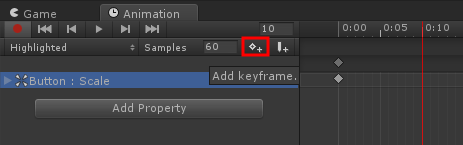
7. Меняем Клип для состояния кнопки с нормального на пдсвеченный (Normal -> Highlighted):

8. Нажимаем Add Property -> Rect Transform -> Scale
9. Перемещаем красную вертикальную линию на отметку «10 кадр».
10. Нажимаем на кнопку «Add Keyframe»:

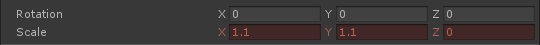
11. На панели Свойств для нашего объекта «Button» меняем значения Scale для оси X и Y на 1.1:

12. Удаляем keyframe с отметки 1:00 (1 секунда, кадр 00).
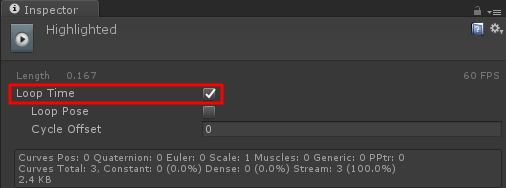
13. Если сейчас нажать на кнопку воспроизведения анимации, то созданный объект Button будет «мигать». Чтобы это отключить, нужно снять галку с настройки Loop Time в Инспекторе:
Project -> Assets -> Animation -> Button -> Highlighted

*. Аналогичным образом можно добавить изменение цвета кнопки.
14. Отключаем режим Записи, нажав на кнопку с красным кругом.
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
- Android: Отладка устройства через Wi-Fi - 03.06.2025