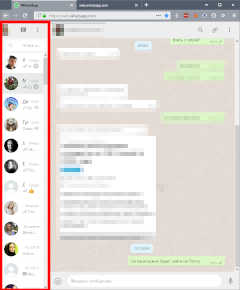
Мне часто приходится пользоваться Web-версией Whatsapp — так удобнее копировать и вставлять текст в сообщения, обмениваться ссылками и т.д. При этом мне неудобно то, что невозможно изменить ширину панели со списком контактов:
На самом деле мне от неё хватило бы ширины для отображения аватарки и значка с уведомлением о новом сообщении.
Для Firefox есть дополнение Stylus, с помощью него можно кое-что сделать…
Скрипт, который у меня получился не только изменяет ширину раздела с контактами, но и скрывает кнопку «Статус», которая лично мне не нужна:
@-moz-document domain("web.whatsapp.com") {
/* Contacts panel width */
.two ._aigw
{
max-width: 24% !important;
}
/* Кнопка Вкладка сообщества */
[title="Сообщества"]
{
display: none !important;
}
/* Messages panel width */
[class$="i5ly3 _2NwAr"] {
flex-basis: 10px !important;
}
/* Hide Status icon */
[role=button][title=Статус] {
display: none !important;
}
/* Set height for Battery is empty */
[class^=_22XJC]
{
padding: 1px 12px 1px 13px !important;
}
К счастью здесь названия элементов не являются результатом генерирования случайной строки, поэтому правило можно использовать и на других компьютерах!
DenTNT недавно публиковал (посмотреть все)
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025