Раньше, для добавления в редактор TinyMCE (Classic Editor) я использовал плагин Easy Tinymce Editor Add Button, но в WordPress 5.5 он перестал работать.
Можно было создать кнопки самому. Для этого мне пришлось бы ковырять кучу файлов, включая functions.php.
Этого делать я не стал.
Также я не смог найти нужный работающий плагин, поэтому воспользовался Кодексом WordPress.
Таким образом у меня получился следующий сниппет:
// add more buttons to the html editor
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
/* QTags.addButton( 'ID_', 'Button Title', 'Opening tag: <div class="info">', 'Closing tag: </div>'); */
QTags.addButton( 'ID_Pre', 'pre', '<pre>', '</pre>');
QTags.addButton( 'ID_Info', 'INFO', '<div class="info">', '</div><p> </p>');
QTags.addButton( 'ID_Checked', 'CHECKED', '<div class="checked">', '</div><p> </p>');
QTags.addButton( 'ID_Warning', 'WARNING', '<div class="warning">', '</div><p> </p>');
QTags.addButton( 'ID_Error', 'ERROR', '<div class="error">', '</div><p> </p>');
QTags.addButton( 'ID_Cmd', 'CMD', '<pre class="textbox">', '</pre>');
QTags.addButton( 'ID_Marker', 'MARKER', '<span class="marker">', '</span>');
QTags.addButton( 'ID_LBr', '[', '[', '');
QTags.addButton( 'ID_RBr', ']', ']', '');
QTags.addButton( 'ID_Menu', 'MENU', '<span class="menuitem">', '</span>');
QTags.addButton( 'ID_PS', 'PS', '<pre class="psbox">', '</pre>');
QTags.addButton( 'ID_PS_Warning', 'PS_Warning', '<pre class="psbox_warning">', '</pre>');
QTags.addButton( 'ID_PS_Error', 'PS_Error', '<pre class="psbox_error">', '</pre>');
QTags.addButton( 'ID_Key', 'KEY', '[key]', '[/key]');
QTags.addButton( 'ID_LT', '<', '<', '');
QTags.addButton( 'ID_GT', '>', '>', '');
QTags.addButton( 'ID_quot', '"', '"', '');
QTags.addButton( 'ID_Arrow', '▶', '▶', '');
</script>
<?php
}
}
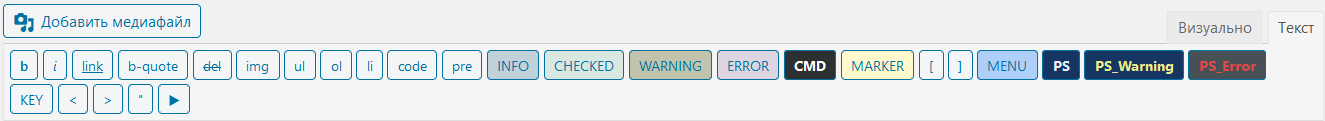
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );Для его активации всё же потребуется плагин для сниппетов: Code Snippets. В нём нужно будет создать новый снипет и вставить в него мой код. После активации в классическом редакторе появятся новые кнопки.

Позже попробую сделать так, если появится желание разбираться.
Примечание для версии WordPress 6.0+
Из-за изменений в движке WordPress версии 6.0, пришлось немного изменить код и добавить функцию window.addEventListener(). Подробности в этой заметке.
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
Исчезли кнопки после обновления на WordPress 6.0. Что делать?
P.S.
Использую классический редактор через плагин «Classic Editor»
Сегодня копал эту проблему :)
Спасибо! Помогло :-)