1. Поскольку у меня пока нет ни одной задачи, сгенерирую файл tasks.json. Для этого вызовем палитру команд одним из способов:
- ▶
- Комбинацией клавиш
Ctrl +Shift +P
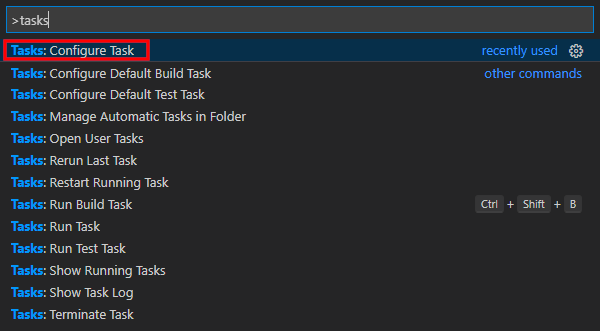
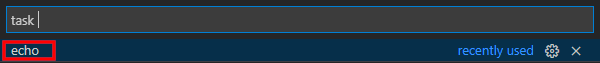
2. В строке ввода наберём «Tasks» и из выпадающего списка выберем Tasks: Configure Task:

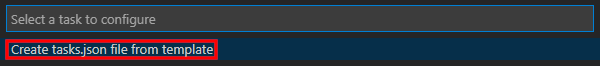
3. Сейчаc нам нужно выбрать Create tasks.json file from template:

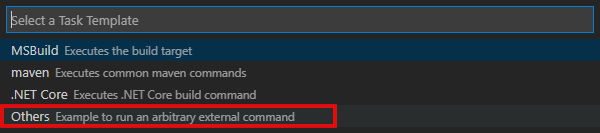
4. Далее выбираем шаблон из доступных нам — Others Example to run an arbitrary external command:

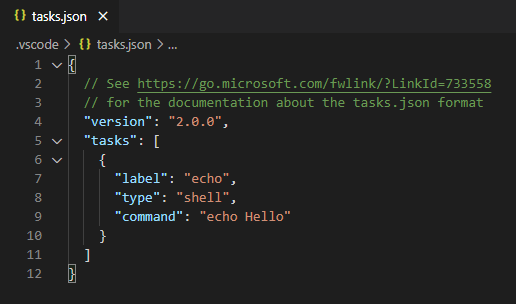
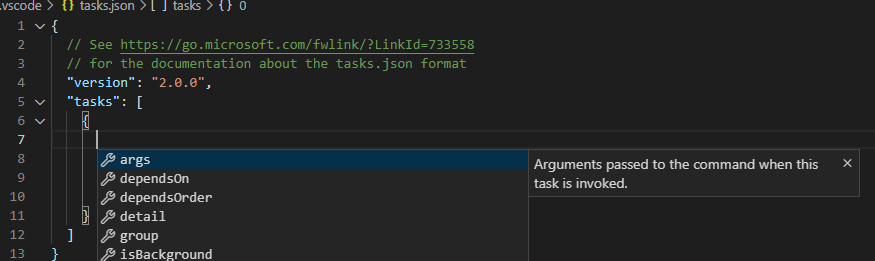
5. Нам откроется для редактирования шаблон:

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}6. Чтобы его запустить, можно нажать

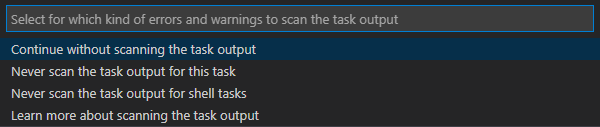
7. Выбрать режим обработки ошибок (Never scan the task output for this task):

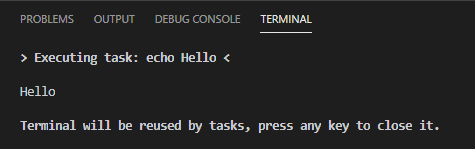
8. В результате выполнения задачи будет такой вывод в терминале:

Создание задачи для вывода справки по выбранному методу

Лично я хочу изменить этот шаблон так, чтобы я мог открывать во внешнем браузере выбранный текст. Вместо того, чтобы удалять старый скрипт, я его дополню (будет две задачи).
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
},
{
"label": "Open in browser (Online)",
"detail": "Displays online help for the selected keyword",
"type": "process",
"windows": {
"command": "C:\\Program Files\\Mozilla Firefox\\firefox.exe"
},
"args": ["https://docs.unity3d.com/ScriptReference/30_search.html?q=${selectedText}"]
}
]
}Здесь я использовал встроенную переменную (Predefined variables) selectedText.
Это уже было реализовано в дополнении Open In Web, но оно мне не полностью подходило, т.к. не умело открывать локальные файлы справки типа file:///. Сделаю это с помощью Задач, изменив (дополнив) наш скрипт так, чтобы можно было открывать и локальную справку тоже:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
},
{
"label": "Open in browser (Online)",
"detail": "Displays online help for the selected keyword",
"type": "process",
"windows": {
"command": "C:\\Program Files\\Mozilla Firefox\\firefox.exe"
},
"args": ["https://docs.unity3d.com/ScriptReference/30_search.html?q=${selectedText}"]
},
{
"label": "Open in browser (Offline)",
"detail": "Displays offline help for the selected keyword",
"type": "process",
"windows": {
"command": "C:\\Program Files\\Mozilla Firefox\\firefox.exe"
},
"args": ["file:///C:/Program Files/Unity Hub/Documentation/en/ScriptReference/30_search.html?q=${selectedText}"]
}
]
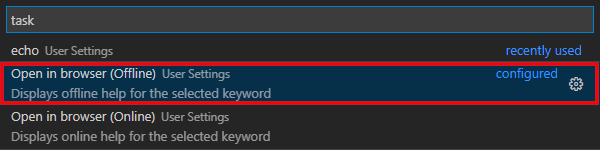
}Если теперь воспользоваться подсказкой из п.6, можно будет запустить нашу задачу (открыть справку по выбранному методу во внешнем браузере оффлайн):

Назначить горячую клавишу для задачи
Справка по методу вызывается, но это не совсем удобно. Поэтому назначим на задачу горячую клавишу (например
C:\Users\<USER>\AppData\Roaming\Code\User\keybindings.json
В самое начало файла добавим такие строчки:
{
"key": "shift+f1",
"command": "workbench.action.tasks.runTask",
"args": "Open in browser (Offline)"
},
{
"key": "f1",
"command": "workbench.action.tasks.runTask",
"args": "Open in browser (Online)"
},
Теперь, выделив в коде метод и нажав
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025