Firefox обновился до версии 89 и его внешний вид немного меня шокировал — вкладки зависли в воздухе и стали огромными.
Изменение файла user.js
Для начала я решил вернуть высоту вкладок к нормальному виду, для этого сменил режим «плотности». Здесь нам поможет правка файла user.js (или изменение аналогичной настройки напрямую через about:config):
// Set tab bar height not so high (Compact density)
user_pref("browser.uidensity", 1);Высота и внешний вид вкладок
Далее нужно было вернуть нормальный вид и высоту кнопок. Кроме этого я добавил вертикальные разделители между неактивными вкладками. Тут нам поможет онлайн-генератор, где можно настроить необходимые параметры и посмотреть, что получится (код для файла userChrome.css):
Чтобы правила из userChrome.css работали, нужно включить его поддержку!
/*** Proton Tabs Tweaks ***/
/* Adjust tab corner shape, optionally remove space below tabs */
#tabbrowser-tabs {
--user-tab-rounding: 2px;
}
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important;
margin-block: 1px 0 !important;
}
#scrollbutton-up, #scrollbutton-down { /* 6/10/2021 */
border-top-width: 1px !important;
border-bottom-width: 0 !important;
}
/* Container color bar visibility */
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin: 0px max(calc(var(--user-tab-rounding) - 3px), 0px) !important;
}
/* Override Normal Density height to Compact Density height only for tabs */
#TabsToolbar, #tabbrowser-tabs {
--tab-min-height: 29px !important;
}
/* Tweak for covering a line at the bottom of the active tab on some themes 8/11/2021 */
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar,
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
#scrollbutton-up,
#scrollbutton-down {
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
/* [Connected Tabs] Set a max height based on min-height plus margin-block: 1px 0 */
#TabsToolbar, #TabsToolbar > hbox, #TabsToolbar-customization-target, #tabbrowser-arrowscrollbox {
max-height: calc(var(--tab-min-height) + 1px) !important;
}
/* [Connected Tabs] Adjust padding around icons on buttons to avoid crushed images */
#TabsToolbar-customization-target toolbarbutton > .toolbarbutton-icon,
#TabsToolbar-customization-target .toolbarbutton-text,
#TabsToolbar-customization-target .toolbarbutton-badge-stack,
#scrollbutton-up,#scrollbutton-down {
padding-top: 7px !important;
padding-bottom: 6px !important;
}
/* Inactive tabs: Separator line style */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, rgba(0, 0, 0, .20)) !important;
}
/* For dark backgrounds */
[brighttext="true"] .tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, var(--lwt-selected-tab-background-color, rgba(255, 255, 255, .20))) !important;
}
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background {
border-radius: 0 !important;
}
/* Remove padding between tabs */
.tabbrowser-tab {
padding-left: 0 !important;
padding-right: 0 !important;
}
/* Move container color bar to bottom of tab */
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin-top: calc(var(--tab-min-height) - 2px) !important;
}
/* Emulate blue tab line from Photon 57-88 UI */
/* Set size and position of the bar relative to background */
.tab-background::before {
content: "";
display: block;
height: 3px;
margin: -1px var(--user-tab-rounding) 0;
}
/* Set color for active tab */
.tabbrowser-tab[selected] .tab-background::before {
background-color: #0a84ff;
}
/* Set color for other selected tabs */
.tabbrowser-tab[multiselected]:not([selected]) .tab-background::before {
background-color: color-mix(in srgb, #0a84ff 66%, transparent);
}
/* Set color for hovering on non-active/non-selected tabs */
.tabbrowser-tab:not([selected], [multiselected]):hover .tab-background::before {
background-color: color-mix(in srgb, currentColor 33%, transparent);
transform: none;
}
/* [Optional] Animation when hovering non-active/non-selected tabs */
/*
.tabbrowser-tab:not([selected], [multiselected]) .tab-background::before {
transform: scaleX(.8);
transition: transform 100ms linear;
}
*/
/* Adjust margin on blue tab line for squared background tabs */
.tabbrowser-tab:not([selected], [multiselected]) .tab-background::before {
margin: -1px 0 0 !important;
}
/* Tweak Options as of 9/21/2021; Generated Wed Jan 12 2022 11:09:43 GMT+0300 (Moscow Standard Time) */
/* Remove white border of active tab */
.tab-background:is([selected], [multiselected]):-moz-lwtheme
{
border: none !important;
}
Расстояние между пунктами меню
Изменения также необходимо вносить в файл userChrome.css:
/*** Tighten up drop-down/context/popup menu spacing ***/
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
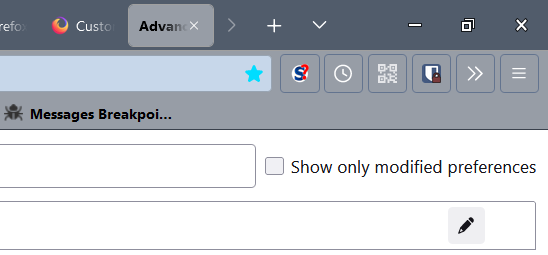
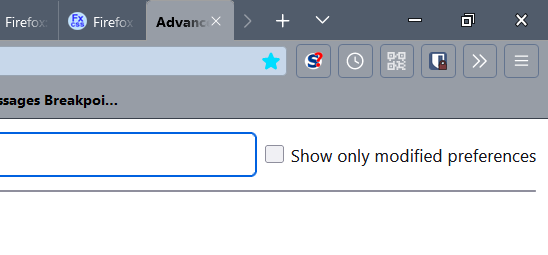
}Firefox 89 — Стиль Proton по умолчанию

Firefox 89 — Стиль Proton изменён

Для Firefox 92+ пришлось менять фоновые цвета для всплывающих меню (контекстное меню страницы и панели закладок). В моей теме цвета стали чуть ли не белыми, поэтому пришлось их тоже изменить. Код нашёл в инете и немного изменил под себя:
/* v92.0 Bookmarks Toolbar folder drop-downs background color medium-gray*/
#PlacesToolbar
{
--arrowpanel-color: black !important;
--arrowpanel-background: #73787e !important;
}
menupopup
{
--panel-color: black !important;
--panel-background: #73787e !important;
}
/* Active menu item background dark-blue, text white*/
menu[_moz-menuactive="true"], menuitem[_moz-menuactive="true"]
{
background-color: #2f3038 !important;
color: #ffffff !important;
}
Update 12.01.22 — Убрать белый контур с активной рамки
В Firefox 96 после обновления, активная вкладка стала с белым контуром:

/* Remove white border of active tab */
.tab-background:is([selected], [multiselected]):-moz-lwtheme
{
border: none !important;
}Update 01.07.22 — Убрать белый контур с активной рамки
В Firefox 102 опять появилась рамка (на самом деле в этот раз это «контур», а не рамка), поэтому меняем код размещённый выше на новый:
/* Remove white border of active tab */
.tab-background:is([selected], [multiselected]):-moz-lwtheme
{
outline: unset !important;
}Update 17.05.24 — Убрать белый контур с активной рамки
В Firefox 126 опять появился контур, поэтому опять меняем код (здесь мы удаляем лишнее условие):
/* Remove white border of active tab */
.tab-background:is([selected], [multiselected]) {
outline: unset !important;
}
Теперь как и раньше — без понтов:

Update 18.01.23 — Скрыть кнопки
В версии 109.0 появилась кнопка «Extensions» (Расширения/Дополнения). Мне она не нужна, я могу всё это вызвать из меню, поэтому скрою:
// Hide Extensions button from Firefox toolbar
user_pref("extensions.unifiedExtensions.enabled", false);Update 17.03.23
В FF 111.0 этот параметр кнопку не скрывает. Можно её отключить с помощью CSS, но тогда не будут работать некоторые расширения типа Offline QR Code Generator. Поэтому мы не будем скрывать кнопку, а просто установим её размер в 0 пикселей:
// Hide Unified Extensions button from Firefox toolbar
#unified-extensions-button,
#unified-extensions-button > .toolbarbutton-icon
{
width: 0px !important;
padding: 0px !important;
}
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025
___ СПАСИБО ОГРОМНОЕ !!!
___ А то я замучился, каждый раз заглядывая в меню «Другие закладки, видеть как значительная часть меню уходит куда то вниз, за пределы экрана. А ведь раньше такого не было! Через about:config сменил browser.uidensity на 1…
Большое спасибо!
Мучался с неработающими инструкциями для Chrome.css, а оказалось, через about:config можно. Спасибо ещё раз!
Чтобы правила из userChrome.css работали, нужно включить его поддержку!
Да, просто там была в проблема в коде, уже не работающем в последних версиях.
Какой именно код не работал? У меня на FF 93 всё работает.
Я имел в виду, что находил в Сети инструкции по изменению высоты вкладок для Chrome.css, а они быстро устаревали и не работали в актуальной версии.
А код, сгенерированный на userchrome.org работает, конечно, + о параметре browser.uidensity в этом блоге только узнал (это была основная проблема — огромные табы и расстояния).
Буду пытаться все это понять. Спасибо!
А прозрачность как-то можно убрать? Очень бесит, когда прозрачность панелей окна Firefox меняется когда кликаешь на какие-то иконки панели задач Windows
Не совсем понимаю, о какой прозрачности идёт речь. Если имеется ввиду цвет заголовка окна, которое в данный момент не активно, то это меняется через userChrome.css. Раздел кода /** Not focused (inactive) Menubar colors and text **/
К сожалению на версии 94.0.2 данные советы не работают…
У меня версия 95.0 — всё работает. Скорее всего, Вы не включили правила из userChrome.css;
Я решил эту проблему гораздо проще — запретив 88 Фоксу обновляться добавив этот ключ в реестр:
[HKEY_LOCAL_MACHINE\Software\Policies\Mozilla\Firefox]
«DisableAppUpdate»=dword:00000001
Не думаю, что это является решением данной проблемы :)
Автор! Необходимо указать, что файл userChrome.css должен находится в папке Chrome. А у меня такой папки не было!
А чтобы отключить обновления нужно по пути C:\Program Files\Mozilla Firefox\distribution создать файл policies.json.
С текстом
меняем release на no
Автор добавь красиво для новых в свой текст!
А это вообще про что? :)
Код для скрытия кнопки перестал работать потому, что разработчики добавили штатную возможность ее убрать(видимо после кучи недовольных отзывов от пользователей, которым она тоже не нужна). Так что начиная с какой-то версии (111?) просто выкидываем штатно.
Да я уже к ней привык — теперь оттуда вызываю QR-код генератор и настройки Stylus и Tampermonkey.
Спасибо за файлик стилей, чуть его подредактировал под себя(чуть высоту вкладок увеличил, но меньше чем по умолчанию в новых версиях), но в целом идея очень понравилась — вкладки снова похожи на вкладки, а какую-то непонятную сплошную ленту из иконок!