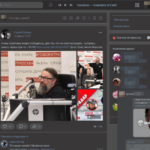
Ранее я уже избавился от раздела «Истории» с главной страницы vk.com. И, хоть я и не сижу часами в этой соц.сети, мне всё равно не комфортно при таком светлом скине. В итоге я решил сделать страницу потемнее. Получилось так:
Вообще в коде css этого сайта встречаются записи такого вида:
scheme="vkcom_light"С одной стороны light может означать «лёгкая» тема, но с другой это может быть «светлая» тема. Не уверен на счёт последнего, т.к. я не смог найти в Настройках ничего по поводу смены скина (темы). Поиск в инете привёл меня на страницу ВК, где был скин, созданный для Stylus.
На мой взгляд, она очень тяжёлая и всё равно аляпистая, поэтому сделал свою. К моему удовольствию, программисты vk.com не индусы, поэтому сайт сделан грамотно. Для меня это значит, что не нужно менять цвет каждого блока, а достаточно изменить значение переменной. Из-за того, что я менял цвет, образно говоря, с белого на чёрный, то нужно было дополнительно сменить цвет пары надписей. Отдельно пришлось изменить окошко чата (добавил переменную -background_content2), чтобы оно хоть как-то отличалось от основного окна. В итоге код стал такой:
:root
{
--white: #2d2b2b; /* main widget bg colors */
--background_content: #3a3738;
--background_content2: #3e4044;
--background_light: #444;
--accent: #708197; /* menu icons color & selected item colors */
--steel_gray_60: #4e4e4e; /* main page bg */
--text_primary: #b0bdc7; /* primary text color */
--text_link: #6b8baa; /* primary text links color */
--steel_gray_100: #8f94a2; /* frame bottom line color */
--steel_gray_80: #354349; /* frame other lines color */
--text_subhead: #90b0c8; /* chat text color */
--im_text_name: #90a1b5;
--button_secondary_background: #b0bdc7; /* Button background */
--content_tint_background: #4e4e4e; /* Button icons background */
--blue_400: #6b8baa; /* "Добавить фотографии" Button color */
}
/* Цвет заголовка блока Альбомы */
.page_album_title_text
{
background: #60606070;
color: #dadcdd;
}
/* Conversation window */
.FCWindow
{
background: var(--background_content2);
}
.ConvoMessage--out
{
background: var(--content_tint_background);
}
[class^="im-page--top-date-bar"]
{
color: var(--text_subhead) !important;
}
/* Owner photo bubble text color fix */
[class="owner_photo_bubble_action_in"]
{
color: var(--text_primary);
}
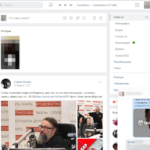
Было
Стало
Примечания
Как я уже писал выше, я не «сижу» в соцсетях. Захожу пару раз в день проверить сообщения, поэтому если вдруг в данной теме есть какие-то косяки на других страницах, то напишите в комментариях, поправлю.
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025