Если из VSCode скопировать фрагмент кода, а затем вставить его в окошко классического редактора, то иногда этот текст может отобразится некорректно или не отобразиться вовсе. Связано это с тем, что часть текста может содержать «рабочие» символы, например такие тэги: [, ], < или >. Если первые два — это служебные символы WordPress, то со вторыми ещё сложнее — эти символы нужны для корректного отображения HTML-тэгов страницы. Даже работая в режиме классического визуального редактора WordPress, текст часто не вставлялся. Приходилось его вставлять в режиме текста, а потом вручную менять тэги на их HTML код. Например, < заменялся на <. Если вдруг я случайно пропускал какой-то тэг, то слово за ним могло пропасть из кода, а это могло привести к ошибкам у тех, кто этот код копировал.
Я стал искать плагины/расширения для VSCode, которые бы автоматически преобразовывали текст ещё на этапе копирования, но нашёл лучший вариант.
1. В WordPress открываем классический редактор
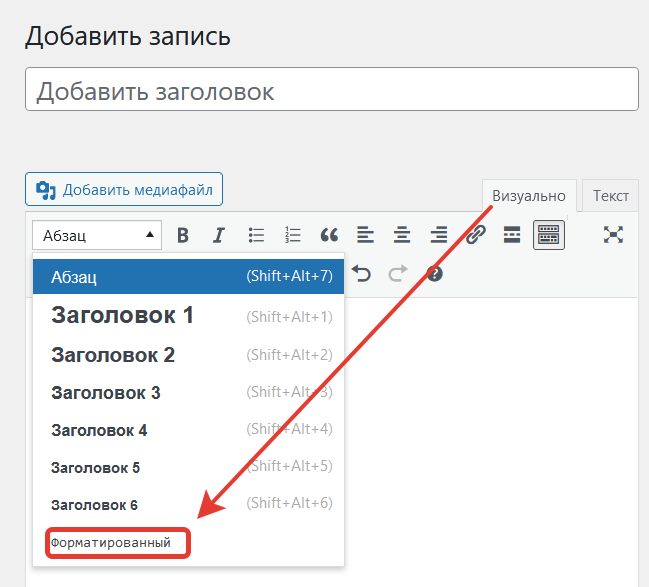
2. Переходим на вкладку «Визуально»
3. Вместо режима текста «Абзац» выбираем «Форматированный»:

4. В этом блоке нажимаем правую кнопку мыши и выбираем
Если теперь сюда вставить скопированный код, он вставится корректно и при этом будет автоматически конвертирован для отображения.
- Android: Открыть ссылку в стороннем приложении - 23.06.2025
- Android: Получить root на ноунейм MTK-устройстве - 11.06.2025
- AI Chat: Установка LM Studio - 09.06.2025